Membuat Widget Melayang Ketika di Scroll (Sticky) - Pada postingan sebelumnya saya sudah pernah memberikan tutorial tentang membuat menu bar melayang ketika di scroll maka pada kesempatan kali ini, saya akan memberikan tutorial yang hampir sama namun kita terapkan pada sebuah widget. Sehingga ketika scroll diarahkan ke bawah, widget tersebut berhenti dan melayang diatas footer.
Keberadaan sticky tersebut tentunya memberikan keuntungan bagi kita semua, salah satunya yaitu memberikan kemudahan pada pembaca dalam berselancar di blog kita tanpa harus mengarahkan scroll ke atas lagi. Sebab widget yang kita pasang sticky tersebut akan tetap berada pada posisi diatas footer atau melayang.
Widget Sticky Melayang Saat di Scroll
1. Silahkan login terlebih dahulu ke dalam akun blog kalian
2. Masuk pada menu Template > Edit HTML
3. Selanjutnya, carilah kode </body> (disarankan dengan cara tekan Ctrl+F untuk memudahkan pencarian)
4. Tambahkan kode HTML dibawah ini, tepat berada diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
// Script Widget Sticky
$(function(){if($("#HTML9").length){var o=$("#HTML9"),t=$("#HTML9").offset().top,i=$("#HTML9").height();$(window).scroll(function(){var s=$("#footer-wrapper").offset().top-i-70,f=$(window).scrollTop();if(f>t?o.css({position:"fixed",top:0}):o.css("position","static"),f>s){var n=s-f;o.css({top:n})}})}});
//]]>
</script>
<style type='text/css'>
#HTML9 {
width: 298px;
}
</style> Silahkan kalian ganti script warna biru (#HTML9) dengan ID Widget yang ingin kalian jadikan widget sticky, selain itu juga ganti script warna kuning (#footer-wraper) dengan ID Footer kalian, dan ganti ukuran width:298px sesuaikan dengan ukuran sidebar blog kalian.
Cara Mengetahui ID Widget di Blog
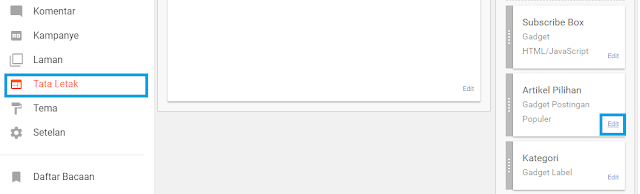
1. Silahkan masuk pada bagian Tata Letak
2. Silahkan kalian cari widget yang ingin di jadikan sticky bisa melayang, contoh Artikel Pilihan klik Edit
 |
| Memilih Widget |
3. Tunggu hingga muncul sebuah jendela widget tersebut, lihat pada bagian akhir URL
 |
| Memperoleh ID Widget |
Seperti itulah tadi tutorial cara membuat widget melayang ketika di scroll (sticky). Sehingga ketika di scoll widget tersebut akan berhenti diatas footer yakni melayang. Cukup sekian dan semoga bermanfaat bagi kita semua.


EmoticonEmoticon