Bagus tidaklah sebuah blog disamping dengan isinya tentunya dengan mempercantik tampilan blog. Banyak cara yang bisa dilakukan seorang bloger dalam mengoptimalkan blognya, salah satunya dengan mempercantik tampilan postingan blog. Halaman postingan blog yang terlihat rapi, teratur dan simple tentunya menjadi bagian yang sepatutnya untuk diperhatikan.
Isi yang disajikan menarik, namun dalam bentuk penyajian begitu begitu saja artinya tidak memperhatikan publikasinya maka kemungkinan akan mengurangi minat pengunjung dalam membaca isi dari postingan tersebut.
 |
| Kotak Script |
Sebaliknya walaupun artikel postingan yang biasa-biasa saja jika dibungkus dengan memperhatikan optimasi setidaknya pengunjung akan merasa lebih nyaman.
Agar postingan terlihat tertata rapi dan teratur sehingga memberikan kenyamanan dalam membaca, salah satu contoh yang bisa dilakukan yaitu membuat kotak script/ boc code yang bisa digunakan sebagai text area untuk membedakan antara code script dengan teks artikel yang lainnya.
Cara Menambahkan Kotak Script Cantik di Postingan
1. Buka Entri Baru
2. Aktifkan mode HTML dengan cara klik tombol HTML yang terdapat disamping Compose
3. Copy script box code yang tersedia di bawah
4. Paste script box code diantara bagian yang diinginkan di tab HTML
5. Pilih kembali bagian tab Compose
5 Versi Kotak Script / Box Code
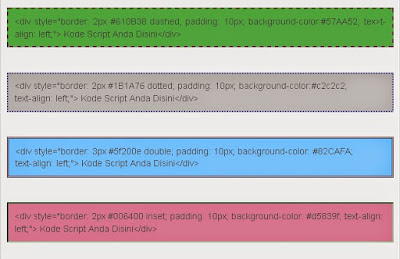
1. Kotak Script Border Left
<div style="background-color: #f3f3f3; border-left: 5px solid #2288dd; padding: 10px; t-align: left;"> Tambahkan Script disini...</div>
2. Kotak Script Border Solid
<div style="background-color: #f3f3f3; border: 4px solid #999; padding: 10px; t-align: left;"> Tambahkan Script disini...</div>
3. Kotak Script Border Dashed
<div style="background-color: #ffe599; border: 2px dashed #aaa; padding: 10px; t-align: left;"> Tambahkan Script disini...</div>
4. Kotak Script Border Double
<div style="background-color: #6fa8dc; border: 4px double #fff; padding: 10px; t-align: left;"> Tambahkan Script disini...</div>
5. Kotak Script Border Outset
<div style="background-color: #a2c4c9; border: 4px outset #fff; padding: 10px; t-align: left;"> Tambahkan Script disini...</div>
Script tersebut dapat kamu kreasikan sesuai dengan keinginan:
- Mengganti warna kotak: background-color:#kodewarna
- Merubah warna border: border:#kodewarna
- Mengatur ketebalan border: border:4x
Sekian tips untuk mempercantik tampilan postingan, semoga mampu membantu sobat SEOnesia sekalian dan jangan lupa tinggal jejak dengan berkomentar dibawah postingan ini.

EmoticonEmoticon